This post is the second in my series about setting up a Gatsby blog. You can find the first post here.
You have your Gatsby blog running locally on localhost:8000 which is an important first step.
However, you most likely would like your blog to actually be readable by someone else than you, and whoever else has access
to your machine. Luckily that is quite simple with DigitalOcean’s App Platform,
and it won’t even cost you anything with their Starter plan.
Choices
There are many ways to deploy a Gatsby blog, and I, of course, chose a method that isn’t documented on the Gatsby site yet. I guess I like to live my life dangerously…
There are four reasons why I chose to go with DigitalOcean’s App platform:
- It is DigitalOcean - I have used them before for other personal projects and have always liked their UI and documentation.
- The App Platform is a relatively new product from them. I thought it would be interesting to play around with.
- It is serverless - I do not have to deal with setting up a server and keeping it up to date. DigitalOcean takes care of that for me.
- It is free - Free things are nice, even though I wouldn’t mind having to pay for this.
What is DigitalOcean App Platform?
App Platform is pretty well described here, but to make a short story even shorter, it is a very simple way of quickly deploying applications to the cloud. You push your code to your Github repository and then App Platform takes it from there. It analyzes the code, creates relevant build artifacts in the form of containers, and then publishes to the cloud.
There are limits when using App Platform. Most of them are not really relevant when the published app is a blog, but if you store your code in other git providers than GitHub you won’t get far. GitHub is currently the only git provider supported by App Platform.
They also currently only offer to host apps in Frankfurt, Amsterdam, or New York, but that is not really an issue since all the apps have the Cloudflare CDN placed in front of them, so accessing the app from other regions should not slow things down.
Creating the app
Two things are needed before you can publish your blog:
- A DigitalOcean account
- A repository hosted on GitHub with your blog’s code. This can be either a private or public repository.
When you have set up your DigitalOcean account, and your code is stored on GitHub you can move on to create the app:
- Go to https://cloud.digitalocean.com/apps and click on the
Create Appbutton - Give DigitalOcean access to your GitHub account.
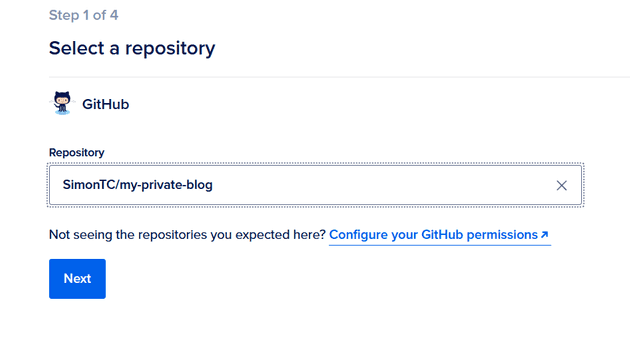
- Choose the repository containing the code for your blog
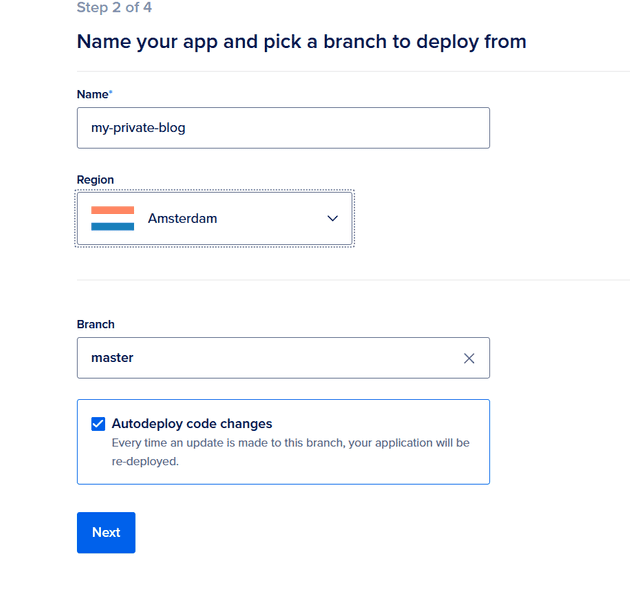
- Fill in a name of the app. This is only used inside DigitalOcean and does not have any influence on what the blog will look like when published.
- Decide on which region to host the app in. Since the Cloudflare CDN is used, you don’t have to think about performance when choosing the region.
- Choose the branch that should be used when publishing your blog.
- Decide if you want your blog to automatically be deployed every time new code is pushed
by checking or unchecking the
Autodeploy code changesbox.
Since I want the deployment to be as simple as possible I left the box checked. Any posts I’m currently working on are pushed to other branches which ensures that no unfinished posts are published to the blog.
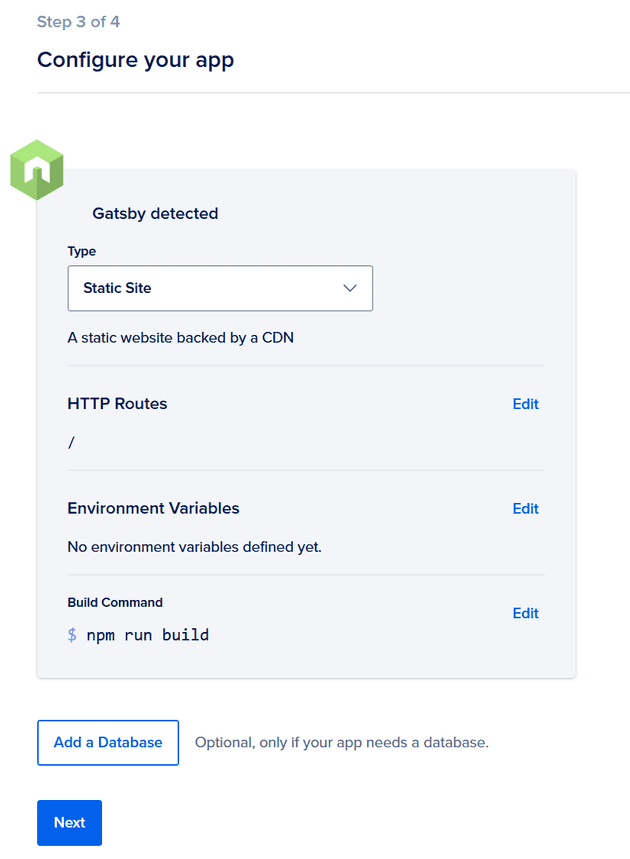
- App Platform will now automatically detect that you are deploying a Gatsby app. You don’t really need to change anything in the next step since this just is a static site. Unless of course, you want your blog to be accessible through any specific routes.
- Click
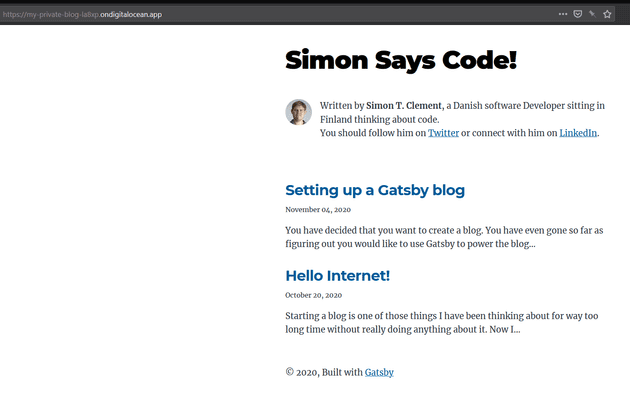
Next, choose the Starter Plan and launch the app. App Platform will now start the deployment. This will take some time to finish (2-3 minutes). If you want to follow the build process, you can click theView Logsbutton which will show you the live logs from the build operation. - Congratulations! Your blog has now been published and can be read by anyone who can find it.
Of course, it might be rather hard for anyone to actually find your blog since the only way to access it, is by using the random URL generated by App Platform.
In the next post, I will go over the steps needed to actually “hosting” the blog on your own domain[1]. It is mainly a question about changing DNS settings and then making use of some Cloudflare magic.
[1] I know I promised to go over this in this blog post, but I think it makes more sense to split it out as a separate post. I hope you will forgive me.